- Web templates
- E-commerce Templates
- CMS & 博客 Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to use Statics 编辑器
October 12, 2015
This tutorial shows how to use Statics 编辑器 in CherryFramework 4 templates.
CherryFramework 4. How to use Statics 编辑器-
去 Cherry -> Static Area Builder:

-
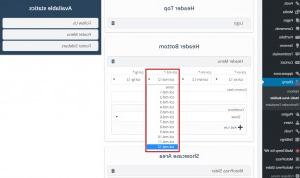
This is how Static Area Builder 看起来. We can see the list of available 静态s and 静态 areas like Header 前 and other. We can assign 静态 blocks on 静态 areas:

-
Click on 静态 block. 的re we can specify width for particular device. 的 Bootstrap grid system has four classes:
xs (for phones) sm (for tablets) md (for desktops) lg (for larger desktops)

-
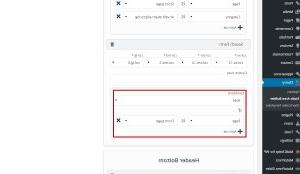
Static blocks have Conditions section. You can specify on what pages/categories/etc. 静态 will be available or specify on what pages/categories/etc. content will not be available. Select condition. Add appropriate rule. Please check the screenshot. Such condition means that 标志 静态 block will show up only on Front page:

-
Save changes. 标志 will show up on Front page only:

-
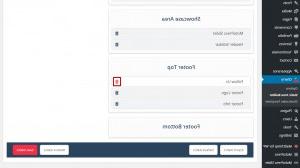
Now we are going to add 静态 to particular area. 拖 静态 block to appropriate area. Set width by selecting appropriate bootstrap class. We are going to use Hide condition. Static block Search Form will show up on all pages except Front page:

-
You can 删除 静态 block using bin icon:

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to use Statics 编辑器













.jpg)